Successful Customer Interactions
Can you handle customers’ needs without a manager’s intervention?
This eLearning scenario concept project helps junior sales associates improve customer interactions by helping a customer returning a product without the need of the manager’s intervention. It provides the learner with a real-life based situational consequences for each step of the transaction.
Audience: Junior sales associates working at a fictitious cosmetic boutique
Responsibilities: Instructional Design, eLearning Development, Action Mapping, Graphic Design
Tools Used: Articulate Storyline 360, Figma, Vyond, Mindmeister, Google Docs, Viz Pallette
The Problem
Bel Sognatore, a fictitious cosmetic retail store, has seen an increase in the number of customer interactions requiring a manager’s intervention resulting in a decline in return customers, negative reviews, and store sales quotas not being met. In addition, high turnover rates are costing the company money in training expenses.
After conducting a needs survey it was determined that newly hired Junior Sales Associates lacked the proper customer communication skills needed in a retail environment due to lack of experience in a retail environment.
The Solution
I proposed several solutions to solve this problem:
Scenario-based eLearning simulation
Senior / Junior Mentorship Program
In-person training with modeling and role playing
It was clear that employees lack the proper customer communication skills needed in a retail environment. I created a scenario-based eLearning simulation that allows inexperienced employees opportunities to practice working with a returning customer to solve a simple problem concerning product choice.
My Process
I followed the ADDIE model for the development of this scenario-based eLearning simulation. During the analysis phase, I learned that there was no specific training during the onboarding process, only specific training on product and the computer software used at the store. I continued to consult with the subject matter experts throughout the development of the storyboard. Once I received feedback from the project team, I developed visual mockups using Figma and Vyond. Finally, I put it all together to complete the project prototype followed by full design in Articulate Storyline 360.
Action Map
I developed and finalized a business goal that measures the number of successful interactions with customers not needing the intervention of a manager. Once that was completed, I used my own experience as a retail sales associate and a customer, along with the advice of current retail store managers, to identify high-priority actions focusing on effective communication with customers. These actions will show the learners what is needed to build positive customer-employee relationships, leading to more successful interactions.
Text-based Storyboard
I used the high-priority actions to create a scenario-based story using a real-world situation involving a customer returning a product. The learner is able to make risk-free choices and learn from their mistakes through natural consequences for each choice. A mentor character is available for each question to offer support and tips to guide the learner in each of their choices. A success meter will show the learners how they are doing along the way.
Visual Mockups
After the storyboard was finalized and approved, I created a mood board with inspiration photos for the project. I gathered images of boutique-style store interiors with calming, neutral colors. From there I created an initial style guide of colors, fonts, buttons, and logo to maintain consistency throughout the project. Viz Palette allowed me to test color compatibility while deciding on the final color palette for the project.
I then went to Vyond to design backgrounds and characters based on the style and colors I had chosen. I created basic wireframes in Figma to plan the layout for each slide type. Once all of that was done, I was easily able to pull it all together to design a mockup of each slide for the full project in order to obtain a preview of the design concept before development. I was able to experiment with visual elements, gather feedback and make necessary adjustments before I began the full development of the project.
Interactive Prototype
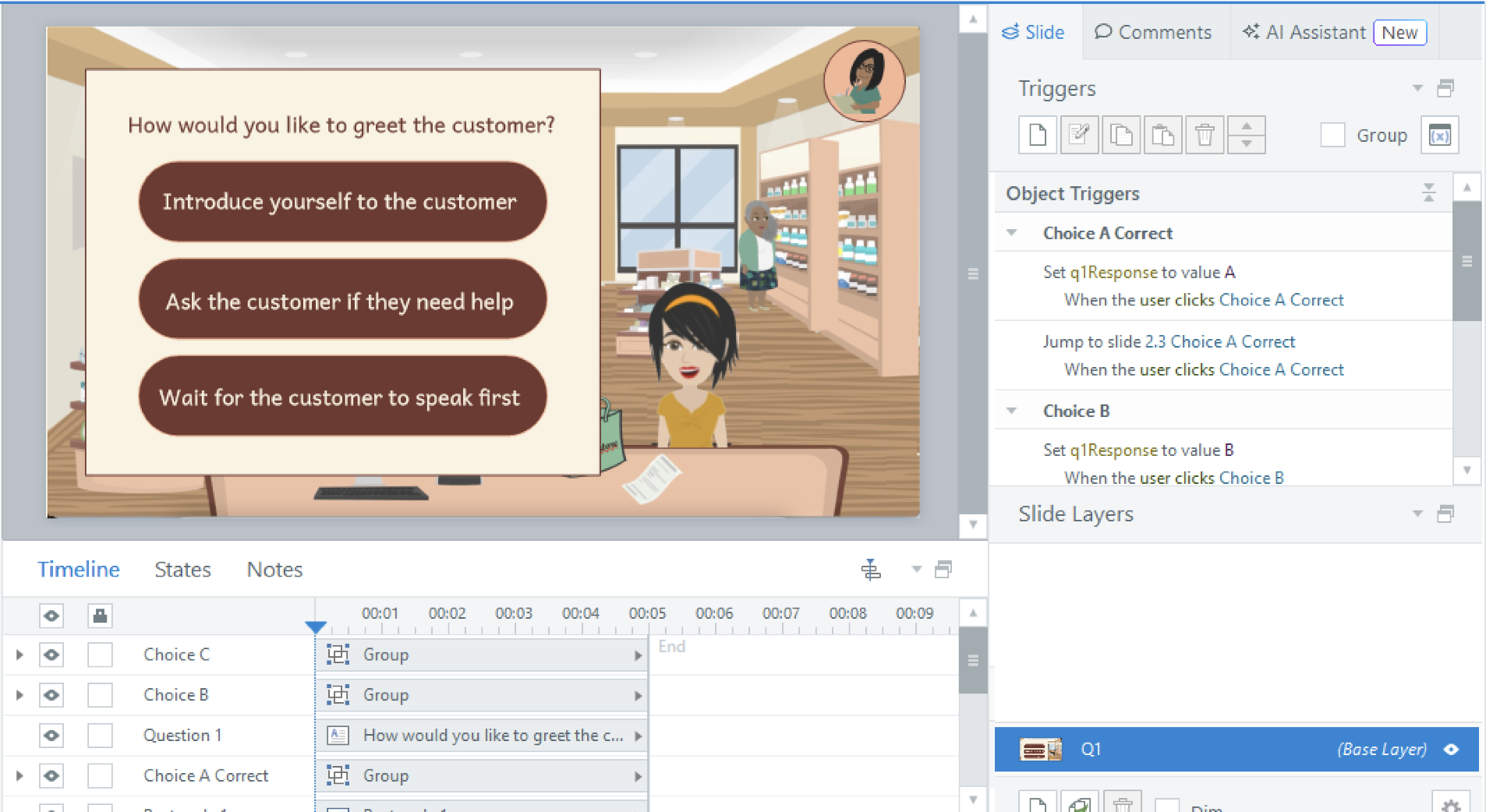
After receiving feedback for my visual mockups, I developed an interactive prototype in Articulate Storyline 360. Using my visual mockups as a guide, my storyboard for text and details, and saved images from Vyond, I developed an introduction scene and one question with answer choices and consequences. I utilized a variety of triggers and variables to build interactivity and added movement and sounds to increase engagement. Once complete, I shared the prototype with colleagues for feedback on usability and visual appeal. It was then that I decided to add a branching question to give the learner a second chance on the first question. I wanted the learner to have a second chance at the correct answer instead of having a negative start to the learning experience.
Full Development
Once I received feedback for the prototype, developing the rest of the project was simple. I was able to make use of the already developed slides with a simple copy, paste, edit method for the remaining slides. Collaborating with my colleagues helped me to fine-tune the project and improve it even further.
Results/Next Steps
With the project fully developed and approved, the next step would be to implement this project and evaluate its effectiveness. Learners would be given the opportunity to work through the project. Six months after implementation, I would analyze the data to determine if the goal of decreasing the need for manager intervention by 25% has been met. If not, I will then revisit the project and make edits as needed to better address the problem at hand.
Reflection and Takeaways
This process has been an incredible opportunity to strengthen my instructional design skills. I have several takeaways that I will carry with me for future projects.
Exploring creative options along the way has given me a database of possibilities for future projects. Even though I may not have used them for this project, I felt it was important to constantly explore different options for my own personal growth.
Focusing my time and attention to detail during the planning stages saves time during development. I was so anxious to get to the development part of the project but I made myself slow down and it paid off! The final development was a breeze with the preparation work I had taken the time to complete in the beginning.
Learning is an ongoing process. With the ever-changing world of instructional design, I’m excited to embrace new tools and techniques as they come my way. I am confident that my commitment to lifelong learning will propel me forward in my journey.
What others are saying
Margarita Lorence, Colleague -
“Great flagship project. I like the addition of sound effects during the pauses; it kept me engaged when there would be an odd silence and it added a nice touch of realism.”
Shekina Terry, Colleague -
“I love looking at others work, it's so inspiring to me. I think your project is beautiful, and as others have said the navigation was simple and intuitive. I appreciated the last slide where you see which questions you got right or missed.”
Daniel Guimont, Senior Training Specialist -
“This is a beautiful project—well done! I love the colour palette you chose; it creates a warm and inviting atmosphere. Your transitions are smooth, and the "Continue" button sliding in adds a slick, professional touch. The gradual fade-out of the progress bar is also a great detail—it makes the experience seamless.”